Brand bar
The brand bar is the first element the user will see once they’ve landed on your website. The brand bar contains the university’s brand identity, search functionality and navigation on mobile. Utilizing the brand bar ensures consistent branding throughout the university.
Search functionality
- Search capability on every page
- List of search results after every search query
Title bar
The title of the website should be visible under the brand bar of the website.
It should clearly identify the unit name/title of the website.
Logos
If you are currently using a logo in the title bar of your website, please make the logo has the appropriate alternative text for accessibility and that you’re using an official FIU logo.
Navigation
The main navigation of the website should be organized and clear. This allows users to find the information they need without having to search.
Global footer
The footer of a website is the bottom most element of a website. It contains additional links that can be useful to the user.
Large footer: contains links and information intended for audiences and websites that are created for FIU, by FIU and are associated with academic units. For example, websites for colleges, schools, departments, centers, etc.
Small footer: contains links and information intended for external audiences and external websites that are created for FIU, by FIU but are not associated with academic units. For example, marketing initiatives, conferences, landing pages, etc.
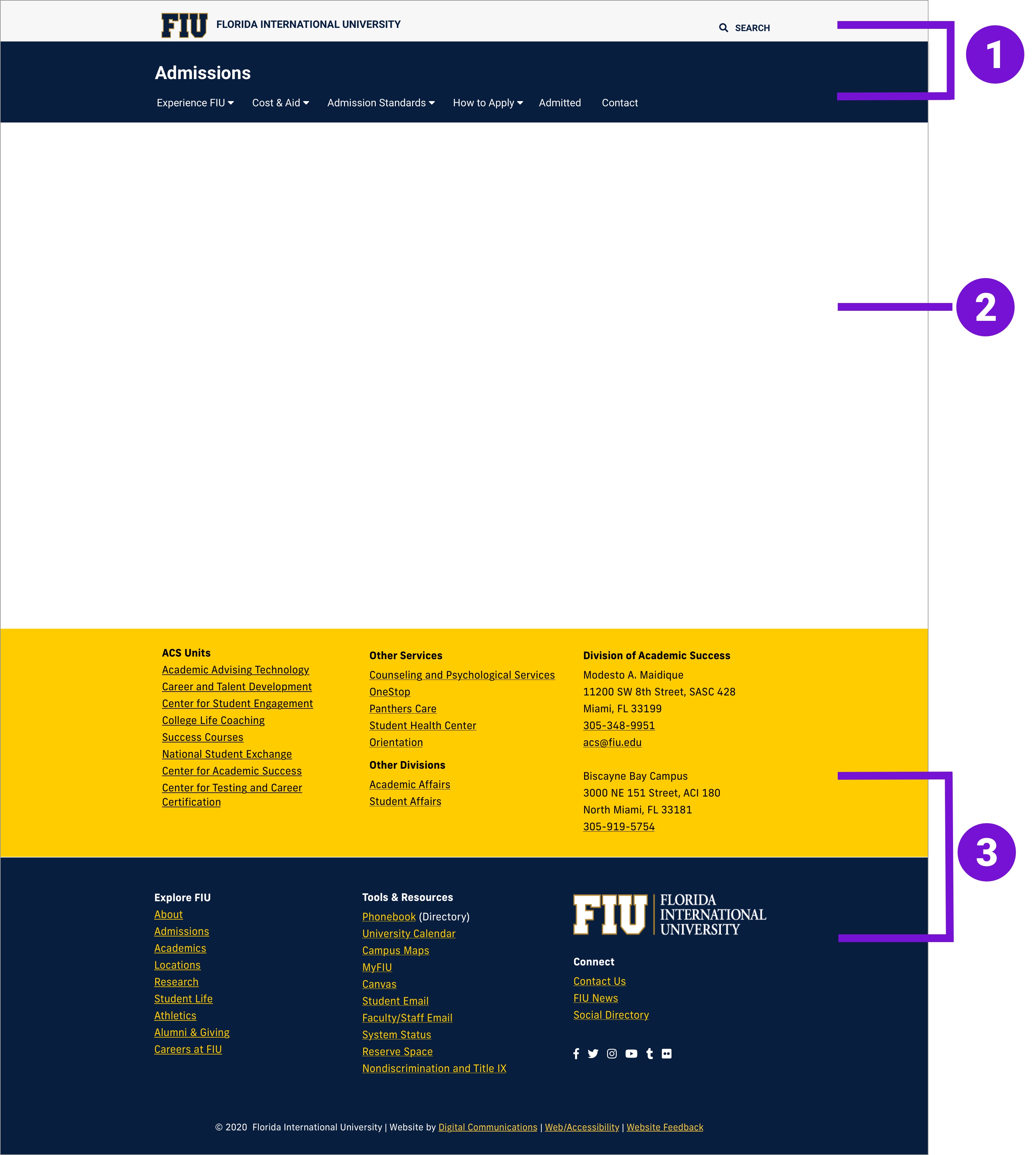
Webpage structure

Page breakdown
- Header
- Brand bar, title bar and navigation
- Body - see Components to find out what fits here
- Footer
- Site specific and global
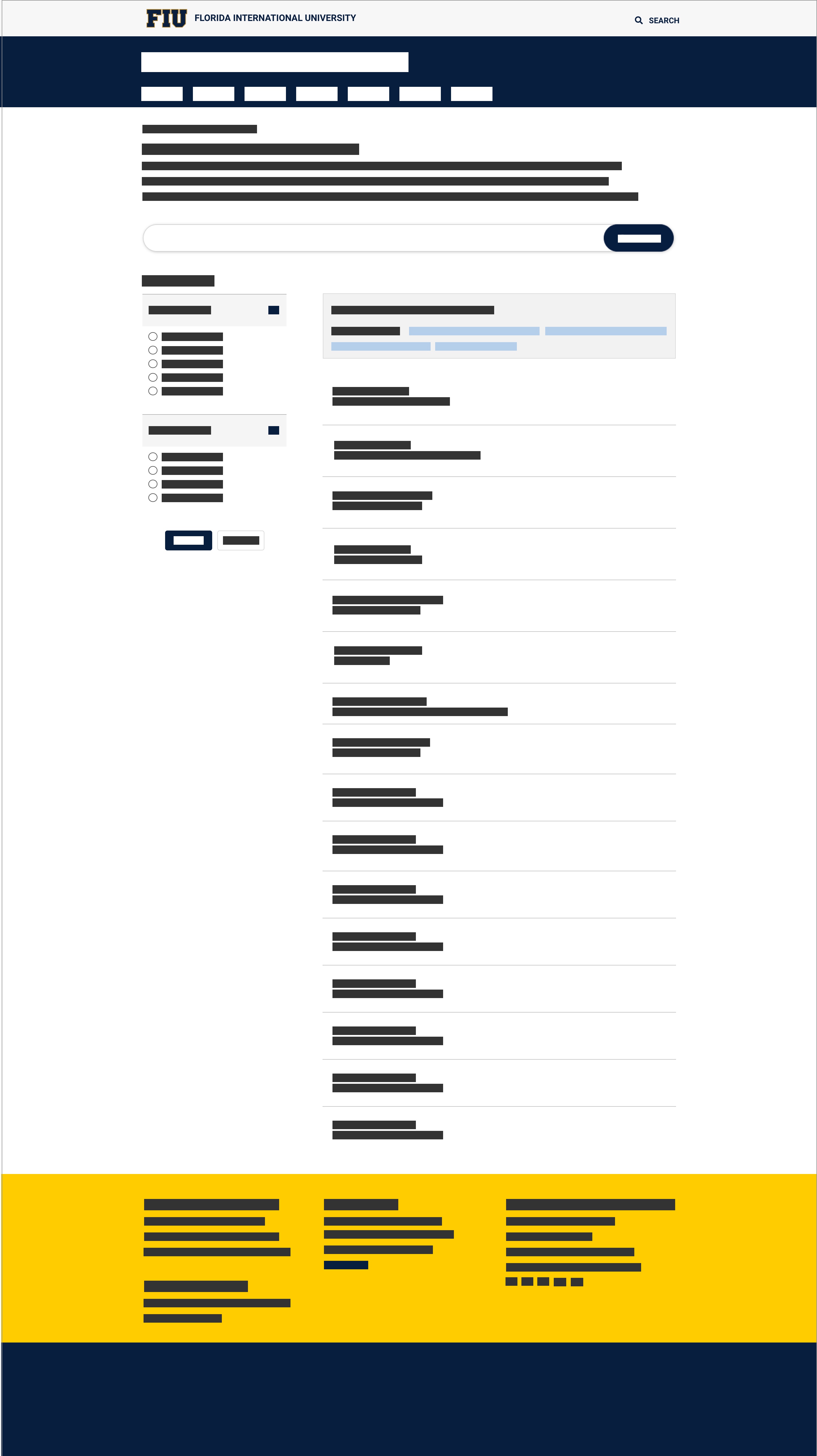
Sample layouts
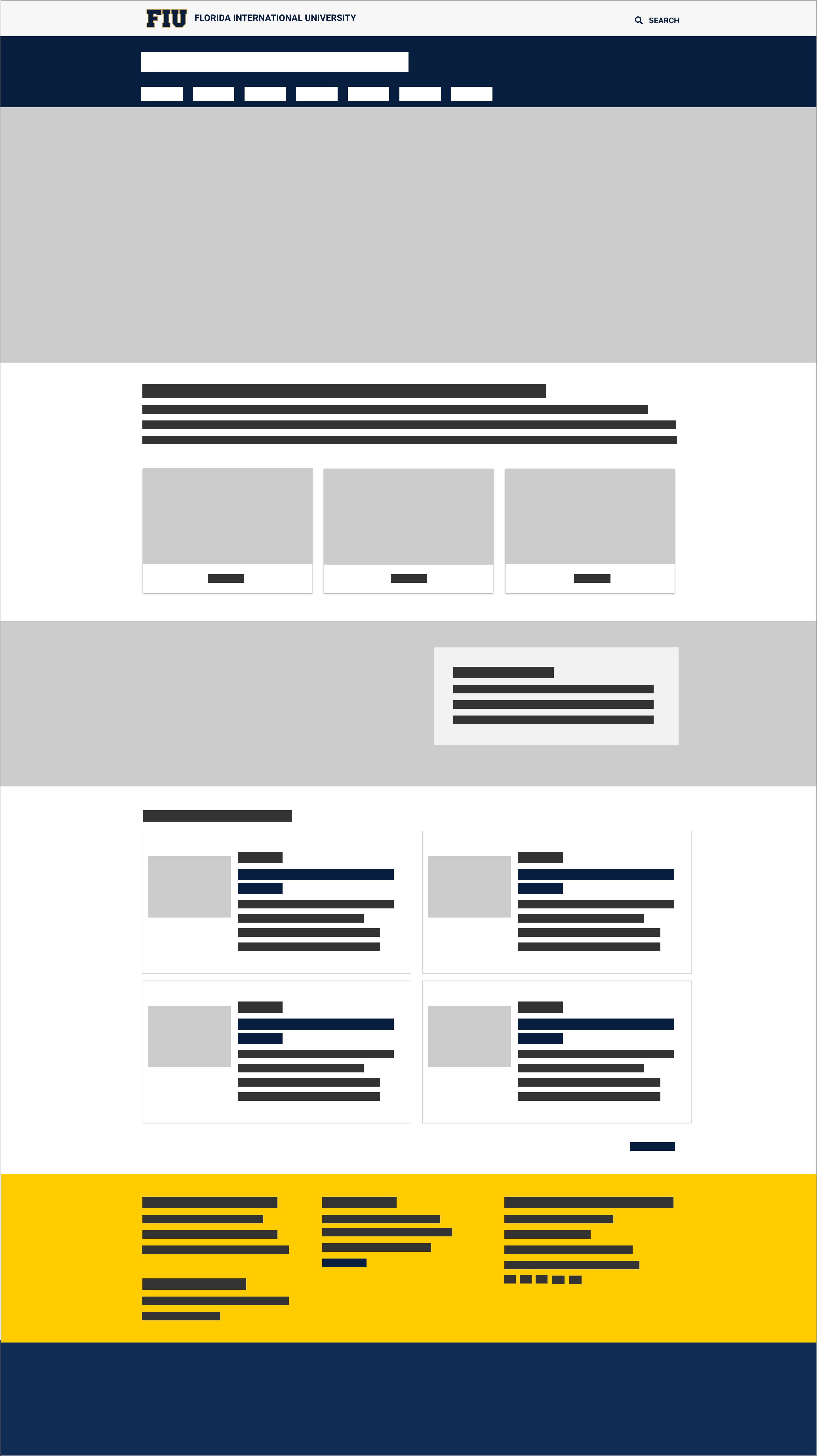
Homepage
Example of homepage with assorted components.

Tier page
Example of page with assorted components.