Color Combo's Do's and Don'ts
These are some examples of color combinations that meet or do not meet the Web Content Accessibility Guidelines 2.1.x
White text |
Text color: #FFFFFF Background color: #081E3F |
Gray text |
Text color: #333333 Background color: #FFCC00 |
White text |
Text color: #FFFFFF Background color: #E6E6E6 |
White text |
Text color: #F2F2F2 Background color: #FFFFFF |
Blue text |
Text color: #081E3F Background color: #CC0066 |
White text |
Text color: #FFFFFF Background color: #00FFFF |
Color tints on images
When using graphics as a background be sure to use a solid color tint over the image to ensure the text is legible.
When using a solid color as a background be sure to validate the colors using webaim.org’s contrast checker.
Recommended tint colors
These recommended tint colors can be used with an 80% opacity.
- Black
HEX: #000000
- White
HEX: #FFFFFF
- Gold
HEX: #B6862C
- Blue
HEX: #081E3F
- Blue Shade #1
HEX: #0C2B5A
- Blue Shade #2
HEX: #0C2B5A
Examples
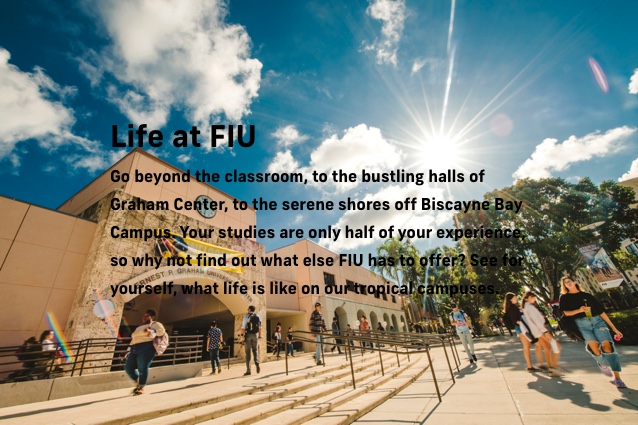
Image with text and no tint
Without a tint on top of the image the text is difficult to read.

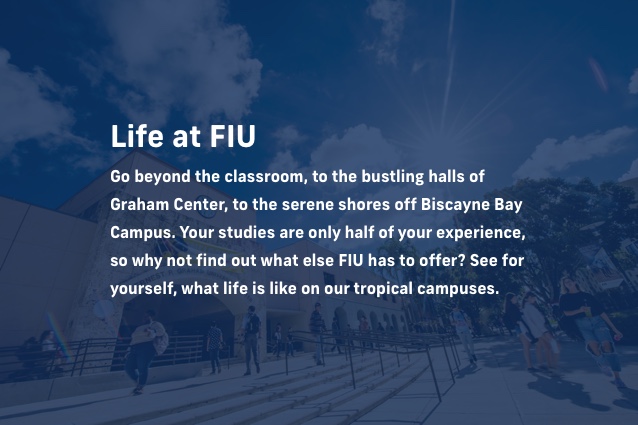
Image with text and tint
With a tint on top of the image the text is easier to read.

Wondering how to create your own?
Check out the step by step guide on creating gradient overlays on images.